前言:GitHub Pages是GitHub软件的一个页面展示功能,它可以让展示用户的个人信息,也可以为你在GitHub上存放的一个项目定制一个介绍页面(纯静态网站)
xxxx.github.io仓库的创建

创建一个用户名.github.io的仓库,这个仓库的主分支下的静态网页就可以被访问到了,比如我创建的wztlink1013.github.io仓库,访问https://wztlink1013.github.io就可以访问了。
需要注意的有:
- 仓库必须有index.html文件
gh-pages分支的使用
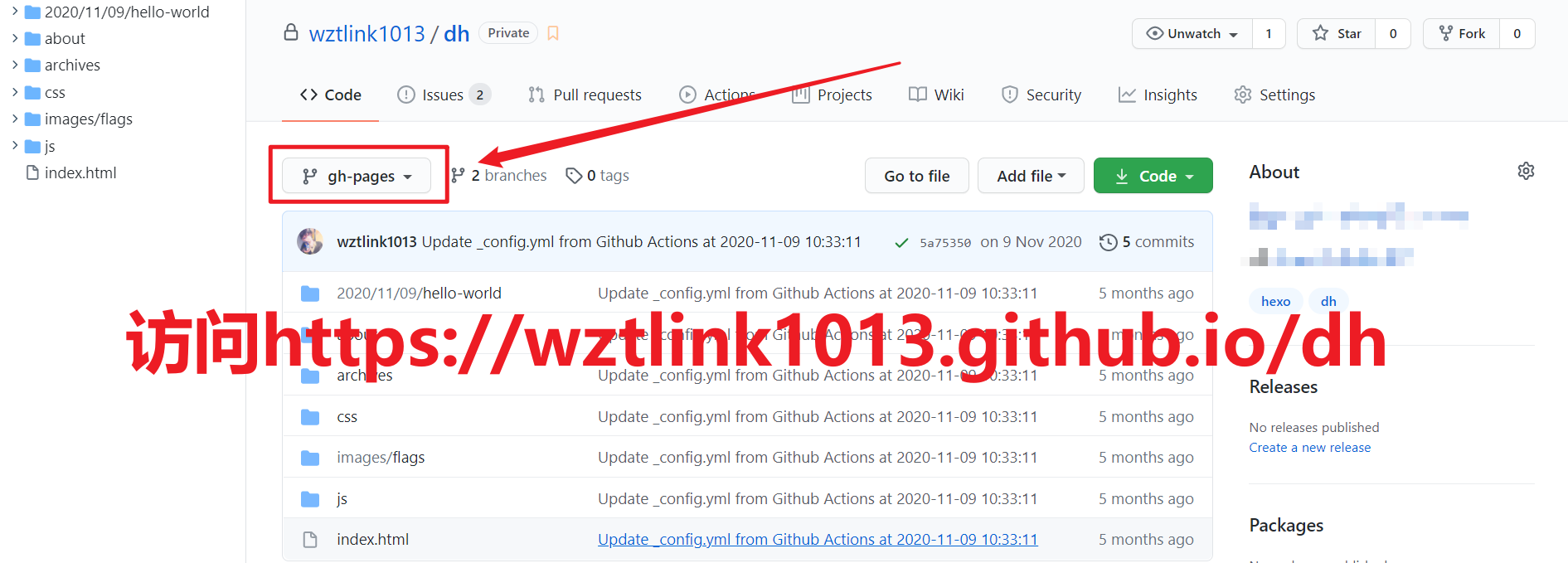
其他仓库(非wztlink1013.github.io仓库)下新建gh-pages分支,则gh-pages分支下的静态网页会被访问到,比如

私有仓库下的共有Pages
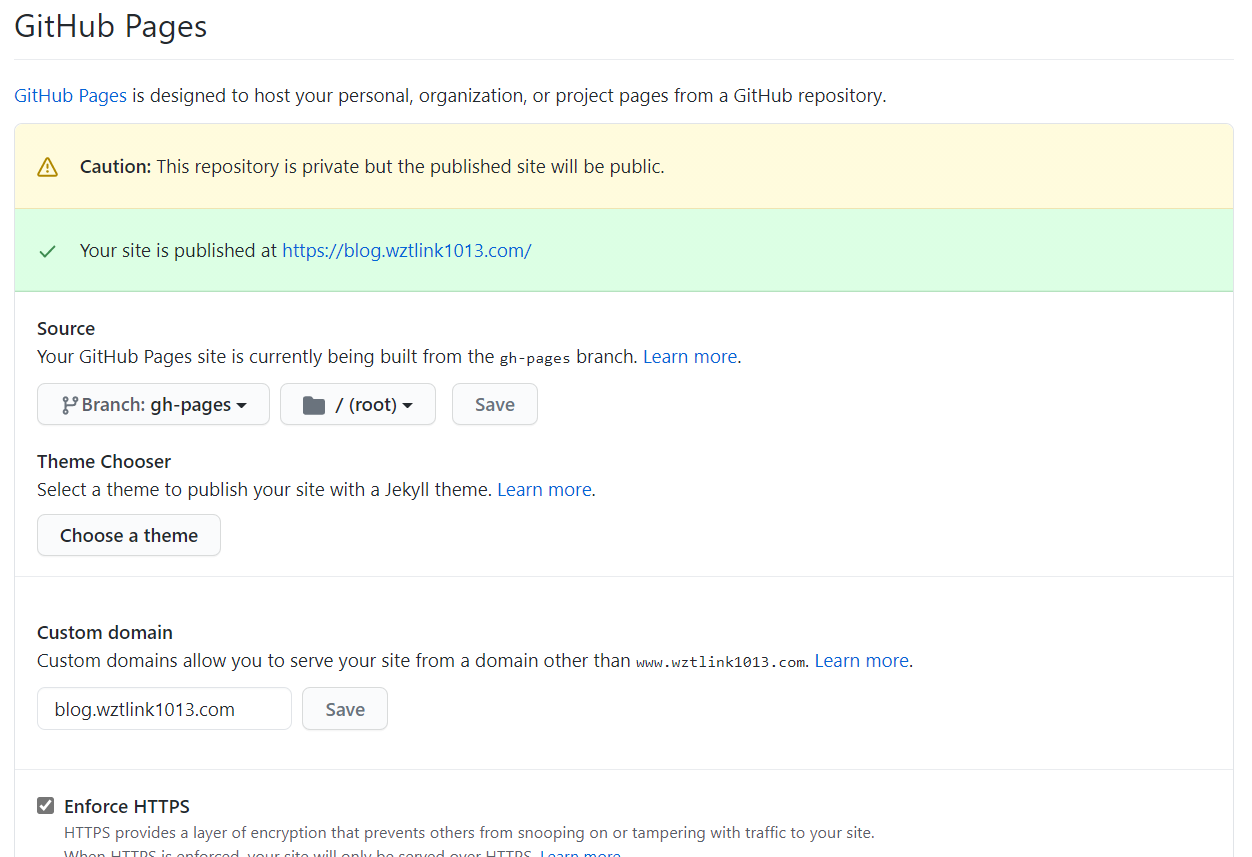
Caution: This repository is private but the published site will be public.

简单解释一下就是,仓库虽然是私有的,但是gh-pages下的静态页面将会被公开。
gh-pages分支下的静态css/js资源加载失败
单个仓库下的gh-pages分支,可能导致静态网页css/js等文件加载不了,问题出在网站的css/js的引用方面上
更改_yaml文件下的root的路径即可
参考:
使用issues搭建博客
这个就比较会玩了,将GitHub的API接口玩的溜溜的……
先插个眼,日后技术学到家再来玩玩这个

评论区