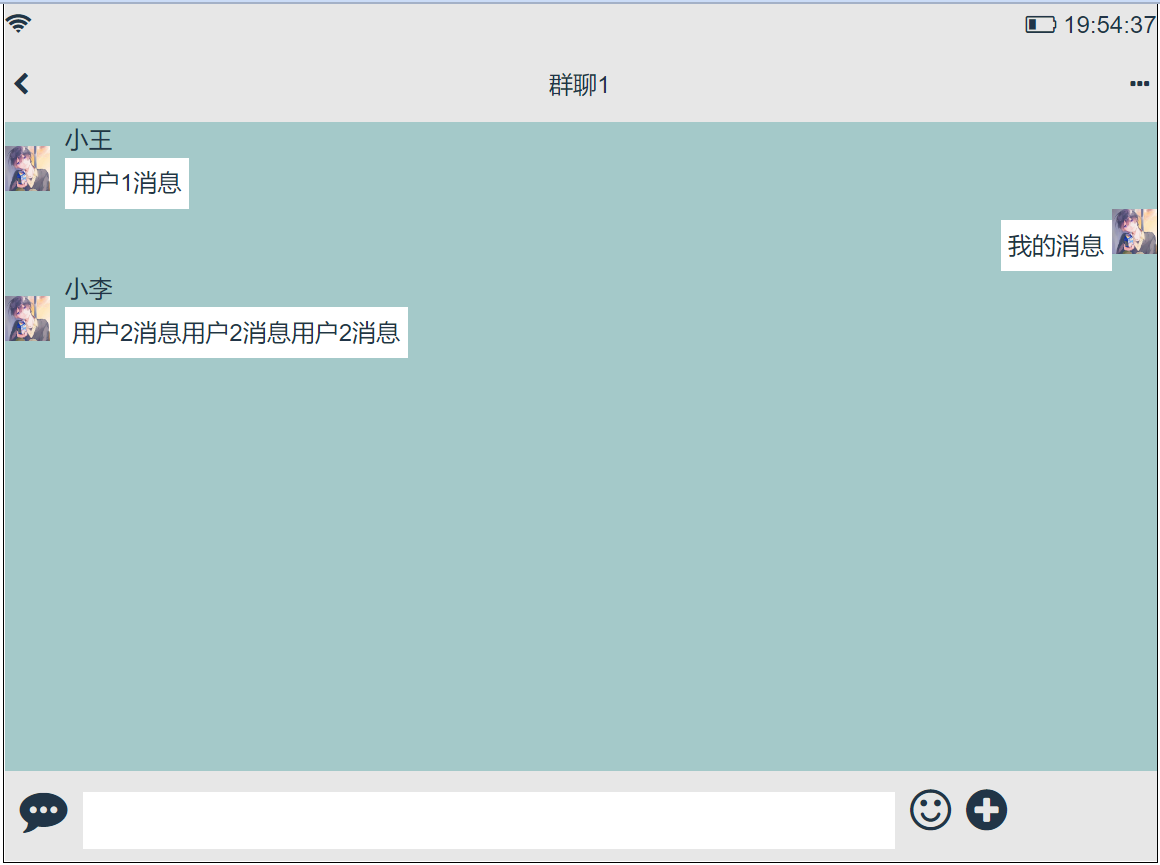
- 编写一个类微信聊天界面要求除了常规功能外,顶部有一个系统状态栏,显示当前时间,精确到秒
- 其中icon使用了http://www.fontawesome.com.cn/get-started/ UI库(下图未放icon)

<template>
<div class="box">
<div class="header">
<div class="status">
<span>
<i class="fa fa-wifi" aria-hidden="true"></i>
</span>
<span style="float: right">
<i class="fa fa-battery-quarter" aria-hidden="true"></i>
{{timer}}
</span>
</div>
<div class="info">
<span style="float: left;margin-left: 5px;">
<i class="fa fa-chevron-left" aria-hidden="true"></i>
</span>
<span>群聊1</span>
<span style="float: right;margin-right: 5px;">
<i class="fa fa-ellipsis-h" aria-hidden="true"></i>
</span>
</div>
</div>
<div class="content">
<div v-for="item, index in news_items" class="new_box">
<div v-if="item.isMe === true" style="width: 100%;text-align: right;">
<div style="display: inline-block;margin-left: 10px">
<div class="new_box_detail">{{item.content}}</div>
</div>
<img :src='item.avatar' alt="">
</div>
<div v-if="item.isMe === false">
<img :src='item.avatar' alt="">
<div style="display: inline-block;margin-left: 10px;">
<span>{{item.name}}</span>
<br>
<div class="new_box_detail">{{item.content}}</div>
</div>
</div>
</div>
</div>
<div class="input_box">
<i class="fa fa-commenting fa-2x" aria-hidden="true" style="margin: 10px"></i>
<span><input type="text" name="input_content" @keyup.enter="enterKeyDown" v-model="new_info"></span>
<i class="fa fa-smile-o fa-2x" aria-hidden="true" style="margin-left: 10px"></i>
<i class="fa fa-plus-circle fa-2x" aria-hidden="true" style="margin-left: 10px"></i>
</div>
</div>
</template>
<script setup lang="ts">
import { reactive, ref } from ‘vue’
interface NewsItemsInterface {
id: number
avatar: string
isMe: boolean
content: string
name: string
}
let news_items: NewsItemsInterface[] = reactive([
{
id: 1,
avatar: ‘https://npm.elemecdn.com/cdn-pictures@0.0.0/avatar/pic/MilkTea.png',
content: ‘用户1消息’,
name: ‘小王’,
isMe: false
},
{
id: 2,
avatar: ‘https://npm.elemecdn.com/cdn-pictures@0.0.0/avatar/pic/MilkTea.png',
content: ‘我的消息’,
name: ‘小吴’,
isMe: true
},
{
id: 3,
avatar: ‘https://npm.elemecdn.com/cdn-pictures@0.0.0/avatar/pic/MilkTea.png',
content: ‘用户2消息用户2消息用户2消息’,
name: ‘小李’,
isMe: false
},
])
let timer = ref(‘’)
let new_info = ref(‘’)
const toDateYMDHMS = () => {
const date = new Date()
const h = date.getHours() < 10 ? 0${date.getHours()}: : date.getHours() + ‘:’
const m = date.getMinutes() < 10 ? 0${date.getMinutes()}: : date.getMinutes() + ‘:’
const s = date.getSeconds() < 10 ? 0${date.getSeconds()} : date.getSeconds()
return h + m + s
}
setInterval(() => {
timer.value = toDateYMDHMS()
}, 1000)
const enterKeyDown = () => {
news_items.push({
id: 2,
avatar: ‘https://npm.elemecdn.com/cdn-pictures@0.0.0/avatar/pic/MilkTea.png',
content: new_info.value,
name: ‘小吴’,
isMe: true
})
new_info.value = ‘’
}
</script>
<style scoped>
.box {
margin: 0 auto;
height: 100%;
width: 60vw;
border: 1px rgb(0, 0, 0) solid;
}
/* ————————————————————————- /
.header {
height: 80px;
/ border: 1px cyan solid; /
background-color: rgb(231, 231, 231);
}
.header .status {
height: 30px;
line-height: 30px;
vertical-align: middle;
}
.header .info {
height: 50px;
line-height: 50px;
text-align: center;
}
/ ————————————————————————- /
.content {
/ border: 1px red solid; /
background-color: rgb(164, 201, 201);
height: 75vh
}
.content .new_box img {
width: 30px;
}
.content .new_box_detail {
background-color: rgb(255, 255, 255);
padding: 5px;
}
/ ————————————————————————- /
.input_box {
/ border: 1px blueviolet solid; */
height: 60px;
line-height: 60px;
background-color: rgb(231, 231, 231);
}
.input_box input {
width: 70%;
border: none;
outline: none;
height: 60%;
}
.input_box input:focus {
outline: none;
}
</style>

评论区