
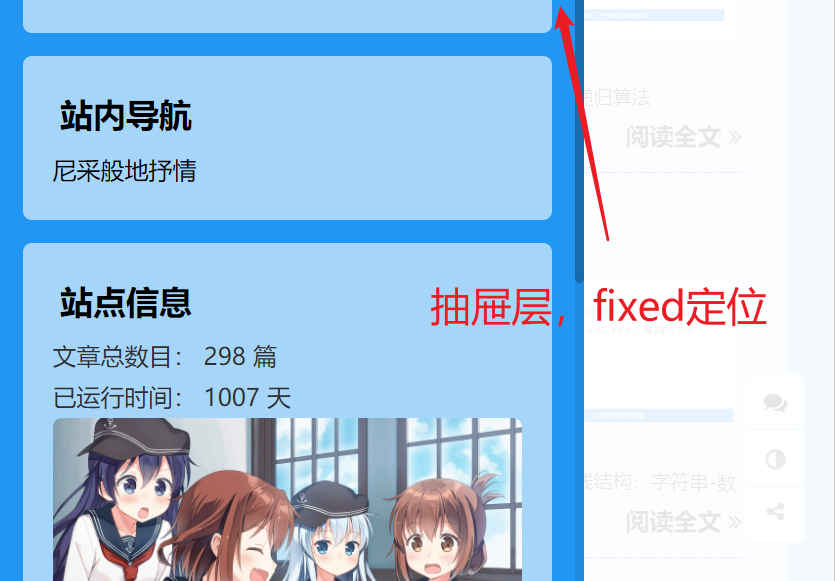
前言:对网站做移动端适配,点击左上角弹出抽屉布局,其实现为fixed绝对定位,对其进行鼠标的上下滚动会造成抽屉层下面的dom元素也随之滚动,本文目的旨在解决该滚动穿透问题。
思路
- 网上思路较多,鼠标滚动也好,手指滑动也好,都属于Event事件,而后抽屉弹出禁用底部dom的默认事件思路,该思路可行,不过有点大材小用。
- 只利用css解决该问题,当抽屉弹出,记录
window.scrollY的值,同时对底部dom进行绝对定位,当抽屉层关闭,底部dom清楚绝对定位及其相关属性,并且跳转刚刚记录的window.scrollY值。部分代码如下:
let top = 0;
// 点击左按钮
btn_app_sider.click(function () {
app_side_glass.css({ display: "block" });
app_side_content.css({ display: "block" });
// 阻止抽屉层下的滑动穿透
top = window.scrollY;
container.css({ position: "fixed", top: -top + "px" });
});
// 点击毛玻璃片
app_side_glass.click(function () {
app_side_glass.css({ display: "none" });
app_side_content.css({ display: "none" });
// 阻止抽屉层下的滑动穿透
container.css({ position: "", top: "" });
window.scrollTo(0, top);
});

评论区