前言:搭建node环境,在此基础上安装hexo模块以搭建个人静态网站。
一、环境安装与配置
Node的下载与安装
- 下载Node.js
- 设置模块的安装路径,不然会默认在C盘,不好管理,也占系统盘存储空间
nodejs 文件夹中新建两个空文件夹 node_cache、node_global
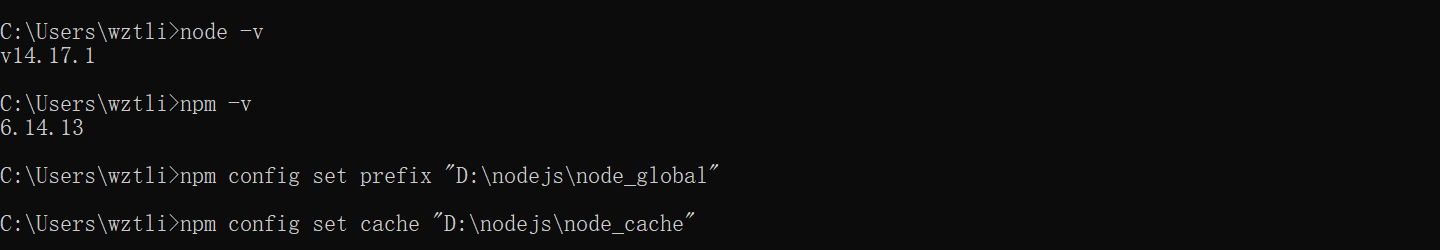
npm config set prefix "D:\nodejs\node_global"
npm config set cache "D:\nodejs\node_cache"

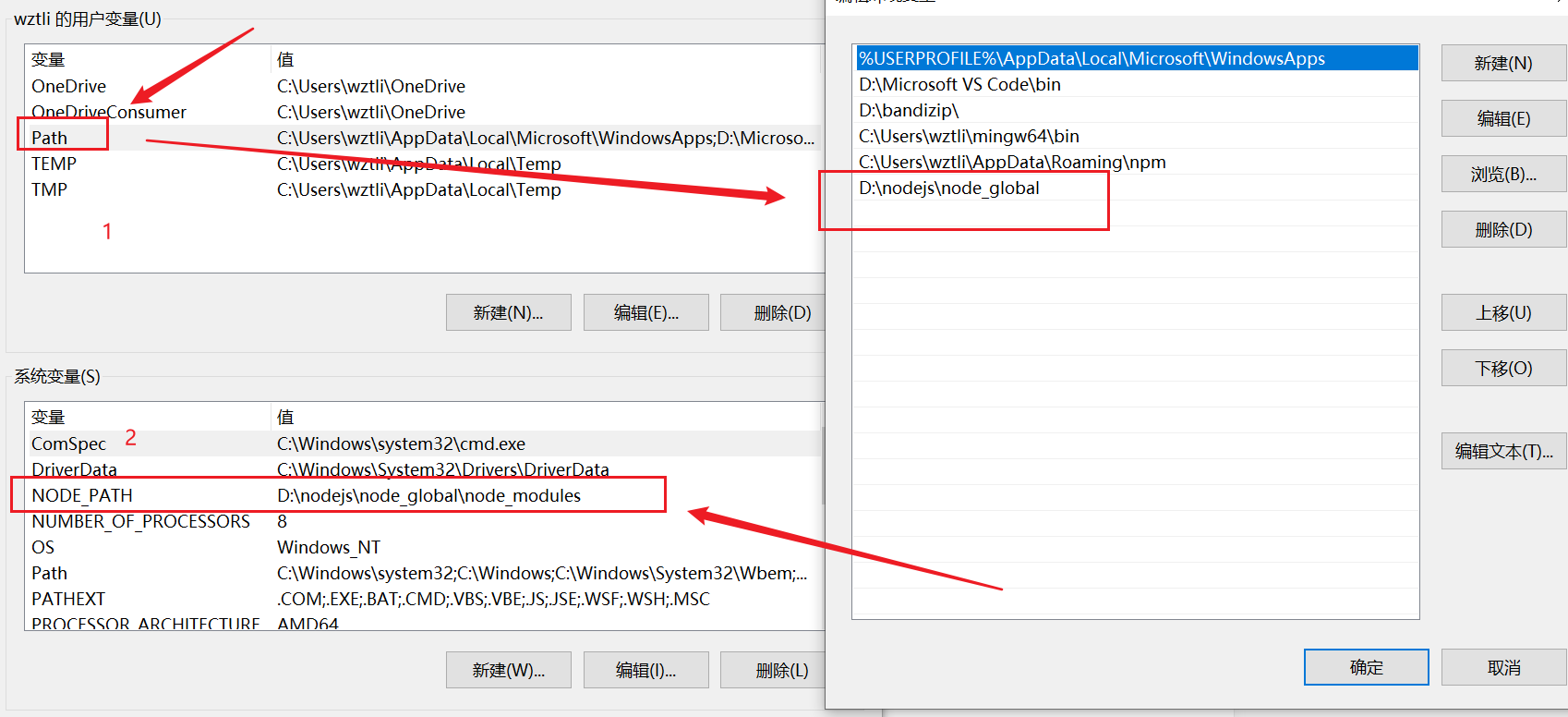
- 环境变量的配置
需要用到的路径
D:\nodejs\node_global\node_modules
D:\nodejs\node_global

安装Hexo
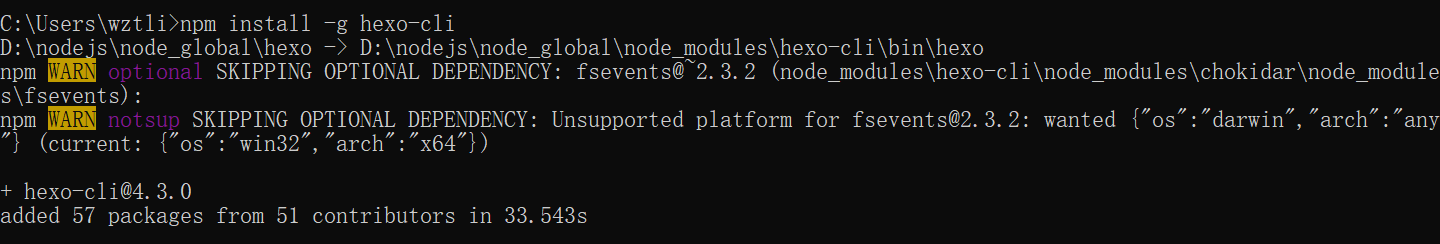
npm install -g hexo-cli

同时也可以看到全局所安装的模块在刚刚设定的路径下面

申请GitHub Pages
在github上申请github pages,在账户下创建一个仓库名为 wztlink1013.github.io的仓库,则这个仓库下的main分支下的前端代码就会被发布成成网页(必须要由index.html文件)。
二、搭建博客
创建并初始化文件夹
这里面所有文件就相当于所搭建博客网页所有源文件
进入文件夹输入
hexo init


- 文件夹下个文件的功能
node_modules:各种插件的安装文件夹
scaffolds:模板文件夹(new的对象的模板)
source:资源文件夹
themes:主题文件夹(相当于“衣裳”)
_config.yml:站点配置文件
package.json:应用程序的信息

相关命令
hexo clean #清除缓存,网页正常情况下可以忽略此条命令
hexo n "博客名称" # hexo new "博客名称"
hexo p # hexo publish
hexo g # hexo generate # 生成静态网页
hexo s # hexo server # 启动服务预览;Hexo 会监视文件变动并自动更新,无须重启服务器。
hexo server -s #静态模式
hexo server -p 5000 #更改端口
hexo server -i 192.168.1.1 #自定义IP
hexo d # hexo deploy # 部署
hexo deploy --message "哈哈,hexo deploy --message 双引号内容就可以提交commit信息了"

评论区